Für eine konsistente und benutzerfreundliche Navigation innerhalb unserer Website bieten wir zwei Button-Stile. Primary und Secondary – die speziell für verschiedene Anwendungszwecke gestaltet wurden.
Guidelines Primary Button
- Schriftfamilie: Urbanist
- Schriftgröße: 16 px
- Schriftschnitt: Urbanist-SemiBold
- Schriftfarbe: #000000
- Füllfarbe: Kreis - #75B726; Pfeil - #FFFFFF
- Änderung bei Hover: Schriftfarbe von #000000 zu #75B726
- Änderung bei Klick: Schwarzer Rahmen (Kontur)
- Verwendung: Verlinkung auf andere Seiten, Mehr Informationen erhalten, Dokumente herunterladen etc.
- Anmerkungen: Schriftfarbe, Rahmen und Füllung können eingestellt werden

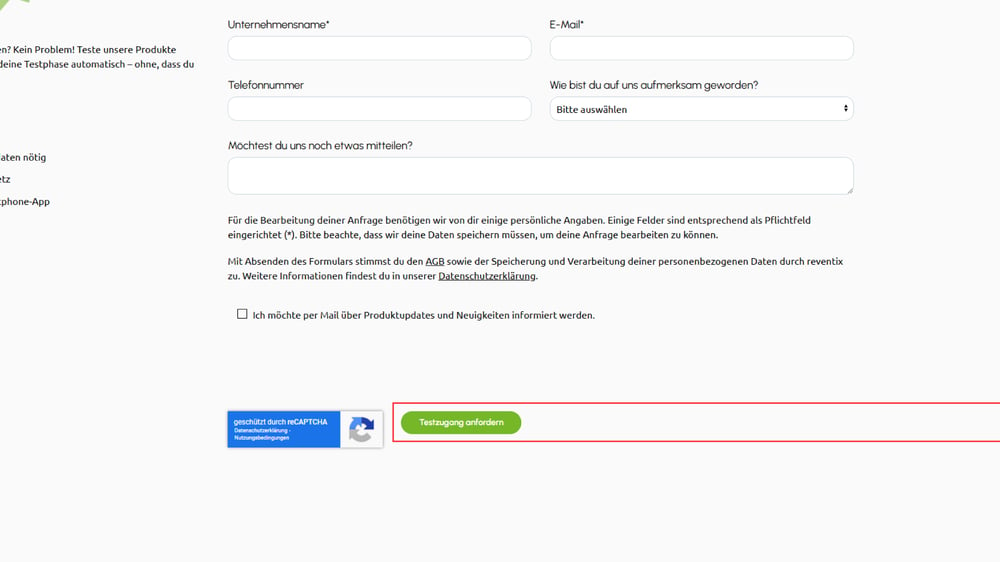
Guidelines Secondary Button
- Schriftfamilie: Urbanist- Schriftgröße: 12 px
- Schriftschnitt: Urbanist-SemiBold
- Schriftfarbe: #FFFFFF
- Füllfarbe: Kreis - #75B726; Pfeil - #FFFFFF
- Änderung bei Hover: Schlagschattten, Button bewegt sich leicht nach oben
- Änderung bei Klick: Schwarzer Rahmen (Kontur)
- Verwendung: Formulare ausfüllen, Verlinkung auf andere Seiten, Mehr Informationen erfahren, Dokumente herunterladen
- Anmerkungen: Schriftfarbe, Rahmen und Füllung können individuell eingestellt werden