Diese Webpage zeigt dir, wie die verschiedene Designmodule auf unserer Website zusammenwirken und Inhalte in unterschiedlichen Formaten präsentiert werden. Die Beispiele veranschaulichen, wie durch gezielte Typografie, Bildkomponenten und modulare Designs ein harmonisches und benutzerfreundliches Web-Erlebnis bei reventix entsteht.
Vergleich Desktop- und Mobilansicht


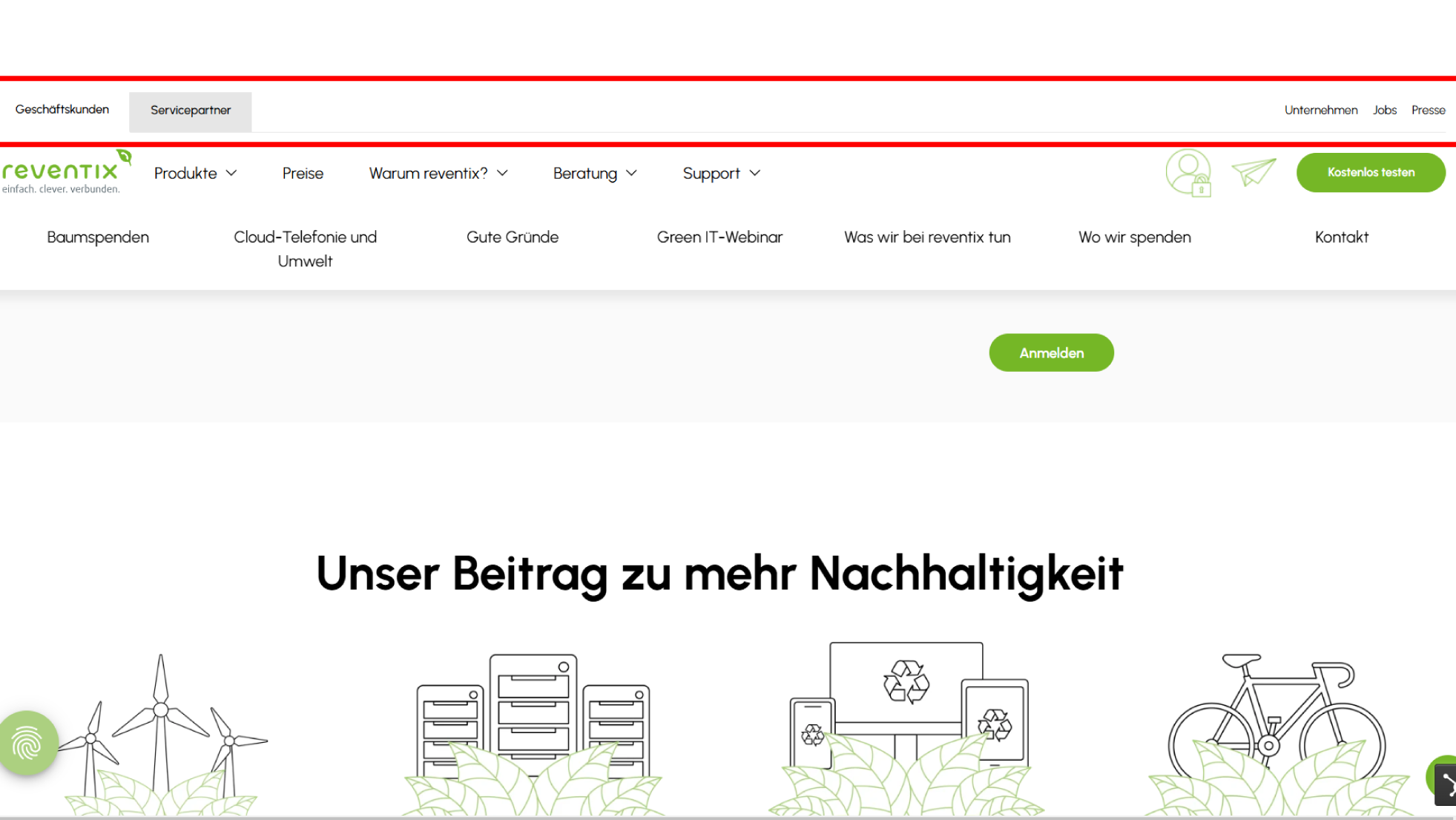
Dachnavigation (Desktop
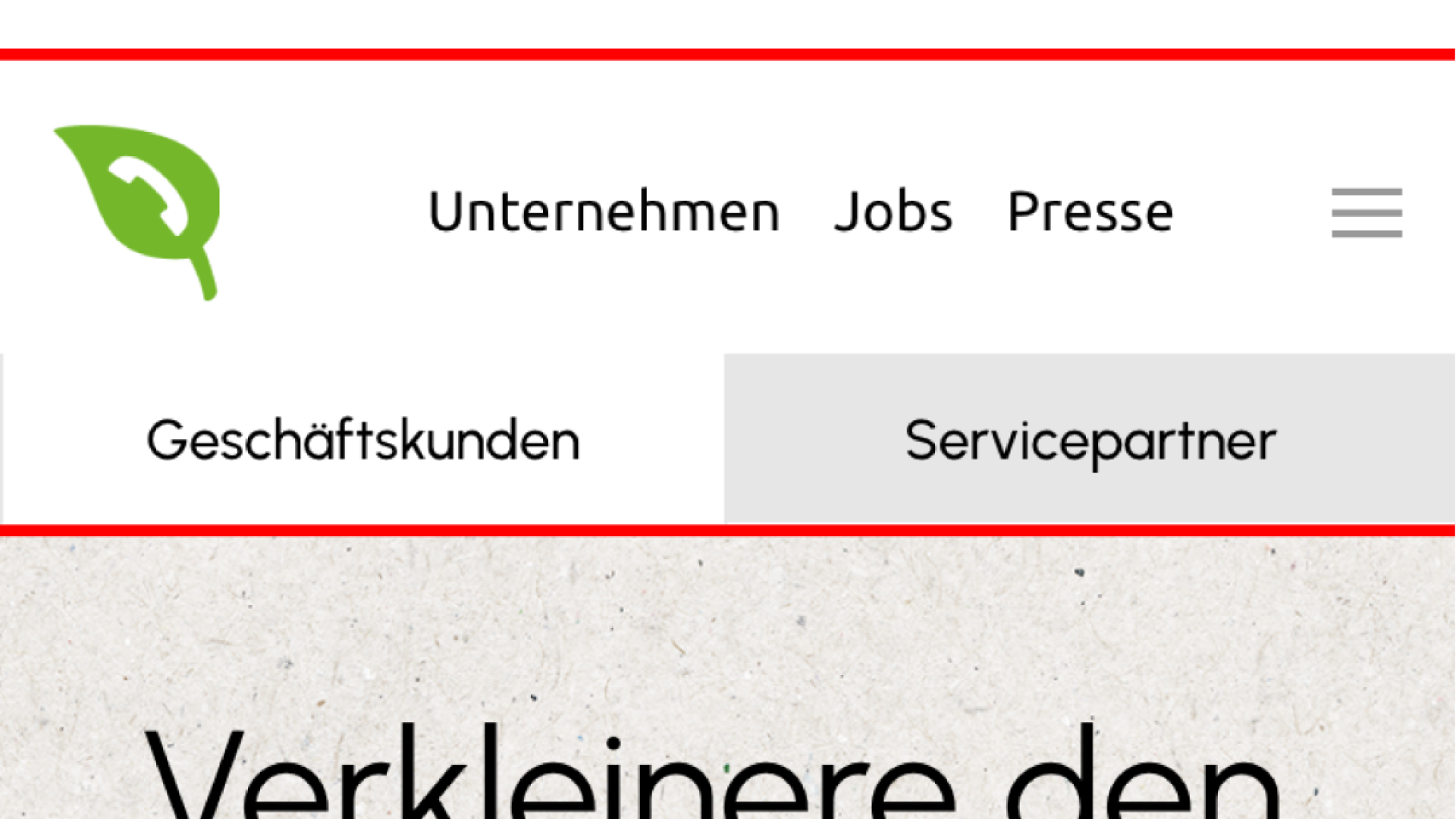
Dachnavigation Mobil
Merkmale
Die Dach-Navigation besteht aus unterschiedlichen Reitern. Je Registerkarte befinden sich auch unterschiedliche Inhalte auf der Seite (Navigationspunkte). Diese Navigationspunkte gelten über alle Kundengruppen hinweg, wie Unternehmen, Jobs und Presse. Beim Bildlauf wird die Navigation oben verankert.
Funktionsweise
Die Dachnavigation gehört zur globalen Navigation und befindet sich ganz oben auf der Webpage. Sie dient als zentrale Orientierungshilfe und ermöglicht den Nutzern, schnell und einfach zwischen den Hauptbereichen der Seite zu navigieren. Die Navigation taucht dabei auf jeder einzelnen Webpage auf.
Verwendete Schrift: Urbanist
Unterschied


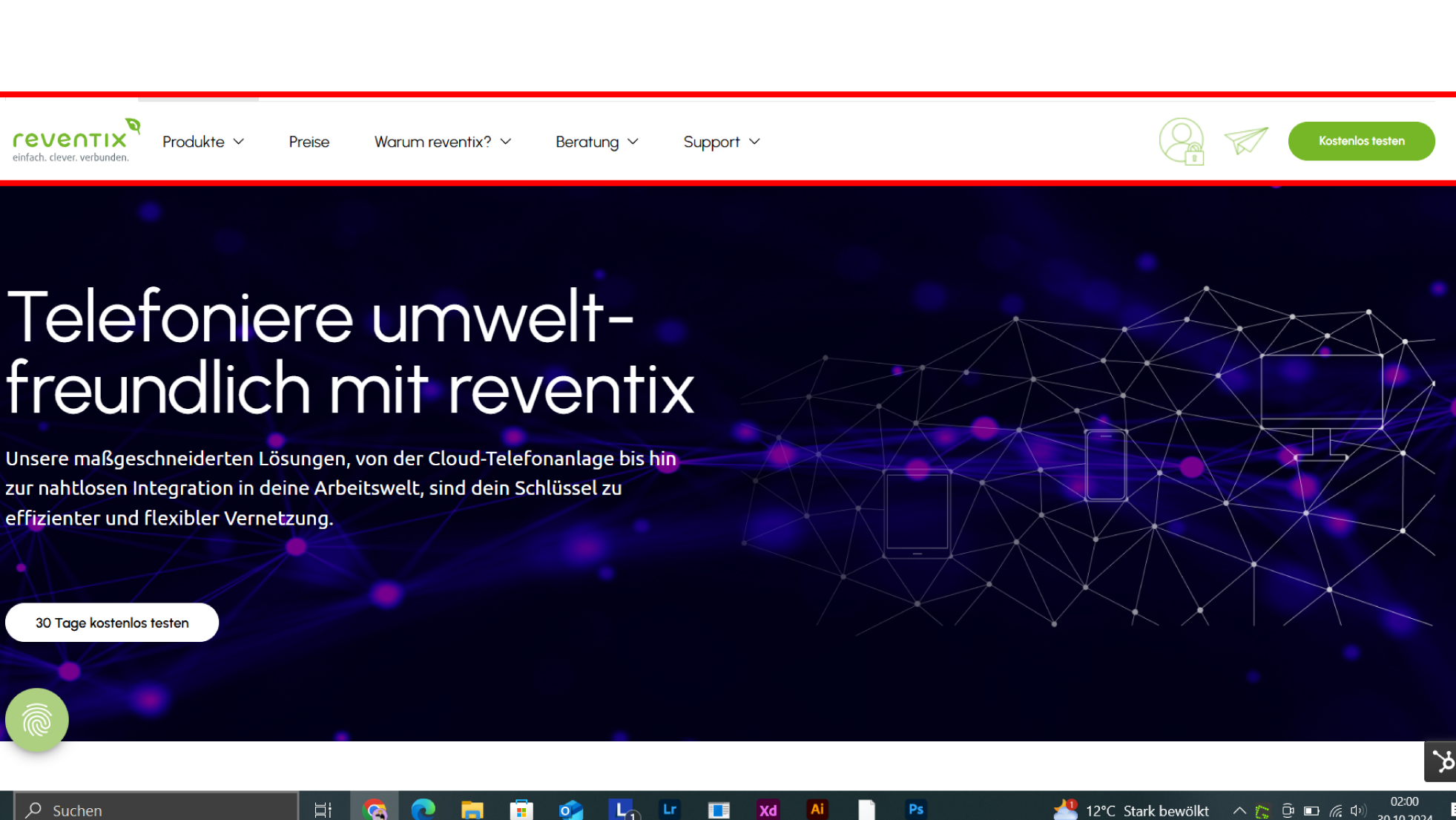
Hauptnavigation (Desktop)
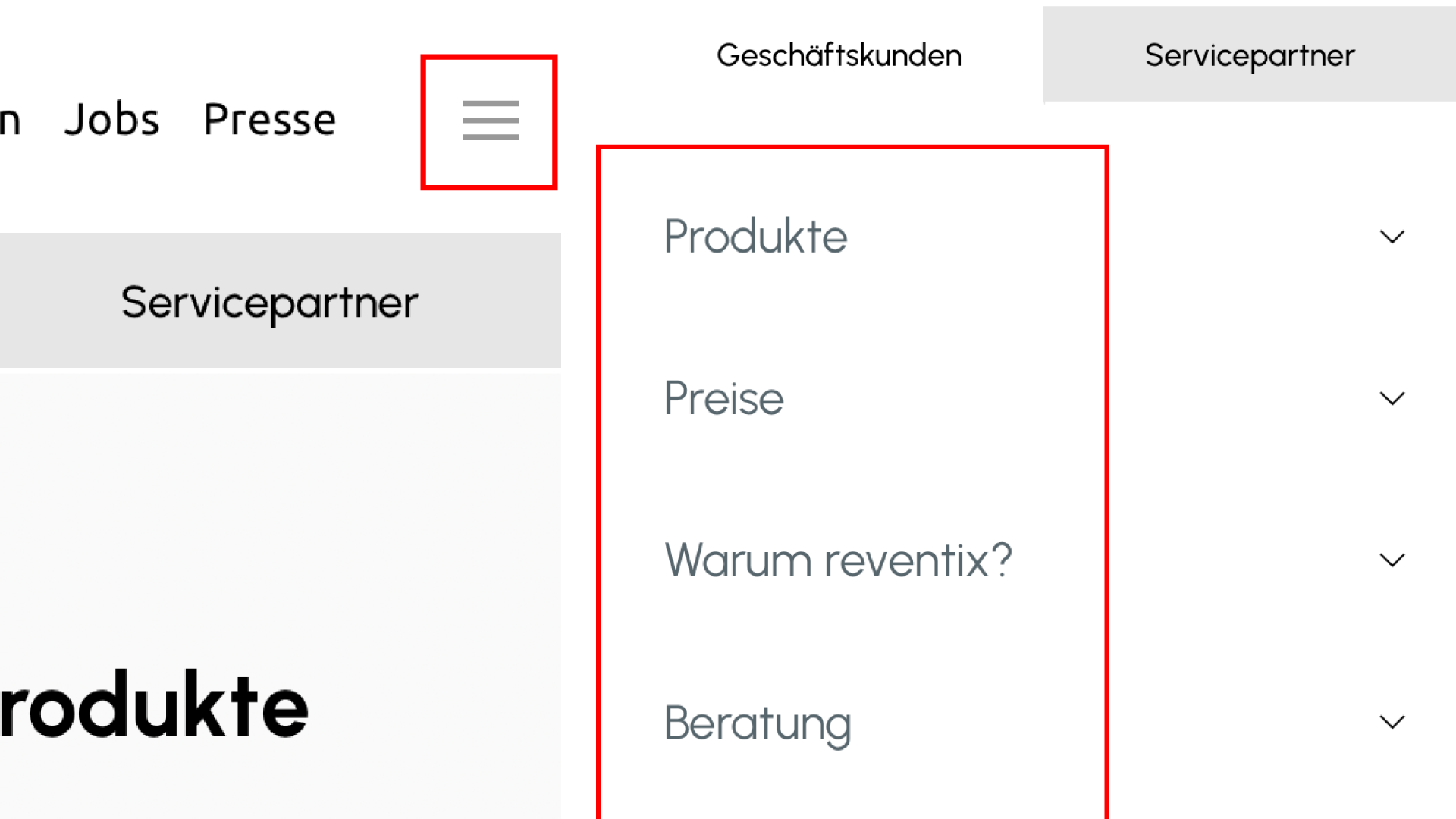
Hauptnavigation (Mobil)
Merkmale
Hier befinden sich die jeweligen Hauptpunkte für den ausgewählten Dach-Reiter. Die Navigationspunkte sind linksbündig mit dem Logo angeordnet. Beim Hovern über die einzelnen Punkte ändert sich die Farbe der Schrift von Schwarz zu Grün. Auf der rechten Seite befindet sich der Kunden Login, Newsletter und ein Button mit "Kostenlos testen."
Funktionsweise
Die Hauptnavigation gehört ebenfalls zur globalen Navigation , da sie von allen Webpages aus immer erreichbar ist. Es spielt also keine Rolle, wie tief sich der Nutzer im Web-Angebot befindet. Die Hauptnavigation ist konstant vorhanden und entsprechend auch zu jeder Zeit für den Nutzer zur Navigation erreichbar. Jeder Menüpunkt der Hauptnavigation führt dabei zu einem (Haupt-)Bereich, der sich inhaltlich von den anderen Bereichen der Website unterscheidet.
Verwendete Schrift: Urbanist
Unterschied
Die Hauptnavigation ist auf den ersten Klick der Webseite ausgeblendet und verbirgt sich erst hinter dem Burger Menü auf der rechten Seite, über welches man in die einzelnen Navigationspunkte gelangt. Auch die Navigation zum Newsletter und dem Button "Kostenlos testen" finden wir nicht - wie in der Desktop Version - auf der rechten Seite sondern ganz unten versteckt im Burger-Menü. Auch dadurch wird Platz in der mobilen Ansicht gespart.


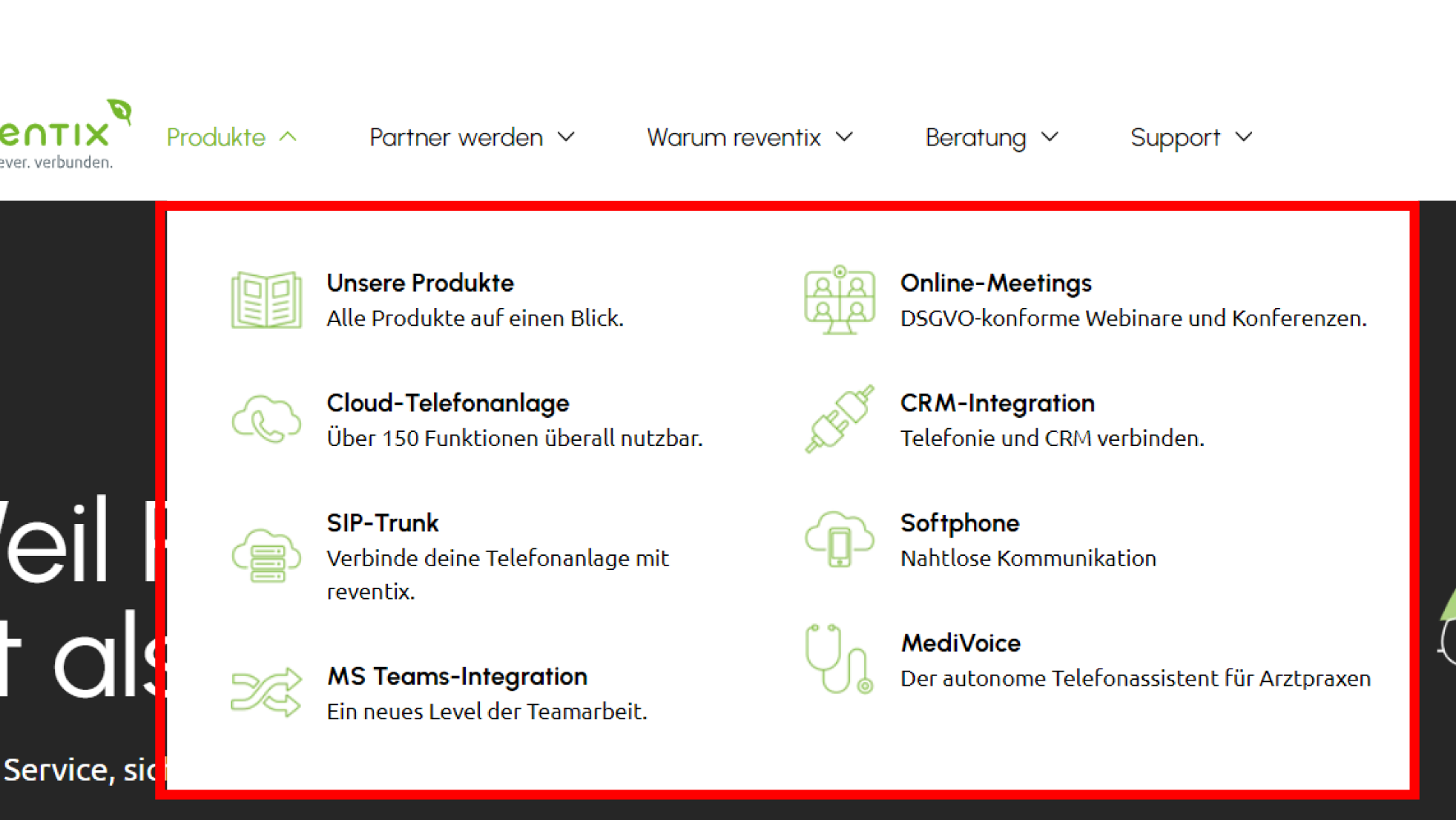
Hauptnavigation Drop-Down (Desktop)
Hauptnavigation Drop-Down (Mobil)
Merkmale
Neben den Navigationspunkten befindet sich ein Pfeil nach unten. Klappt man diesen auf, dreht sich dieser nach oben. Das geöffnete Menü besteht aus einem Icon + Navigationspunkt + Text.
Funktionsweise
Dieses Modul dient der Übersicht unserer Produktauswahl. Über den Klick der einzelnen Menüpunkte, gelangt man zu unseren verschiedenen Produktseiten.
Verwendete Schrift: Urbanist
Unterschied
Bei dem Drop-Down Menü wurde ebenfalls im Vergleich zur Desktop Version auf unübersichtliche Icons und Beschreibungen verzichtet und das Design in einem minimalistischen Stil gehalten, um Platz zu sparen.


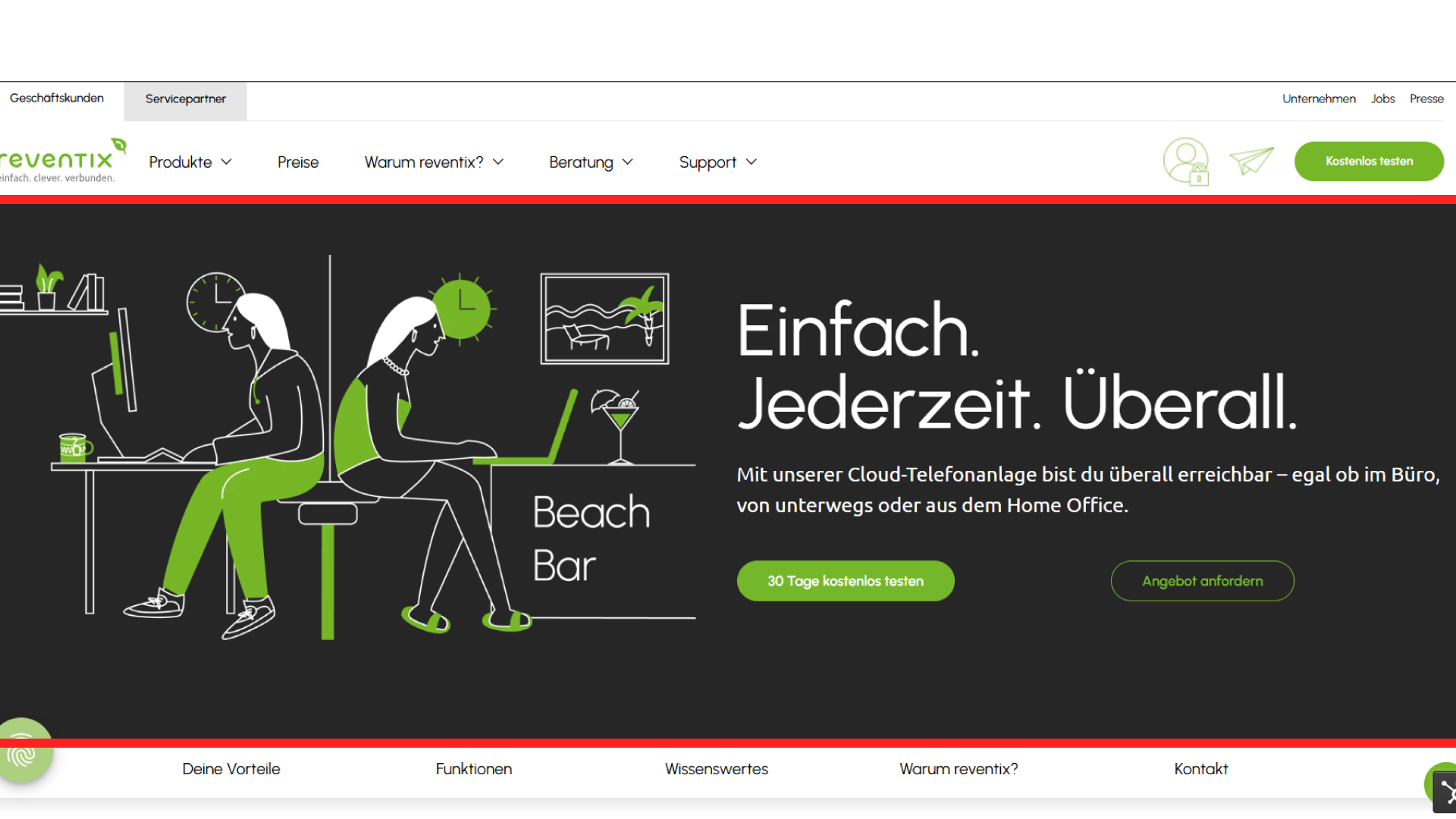
Hero Banner (Desktop)
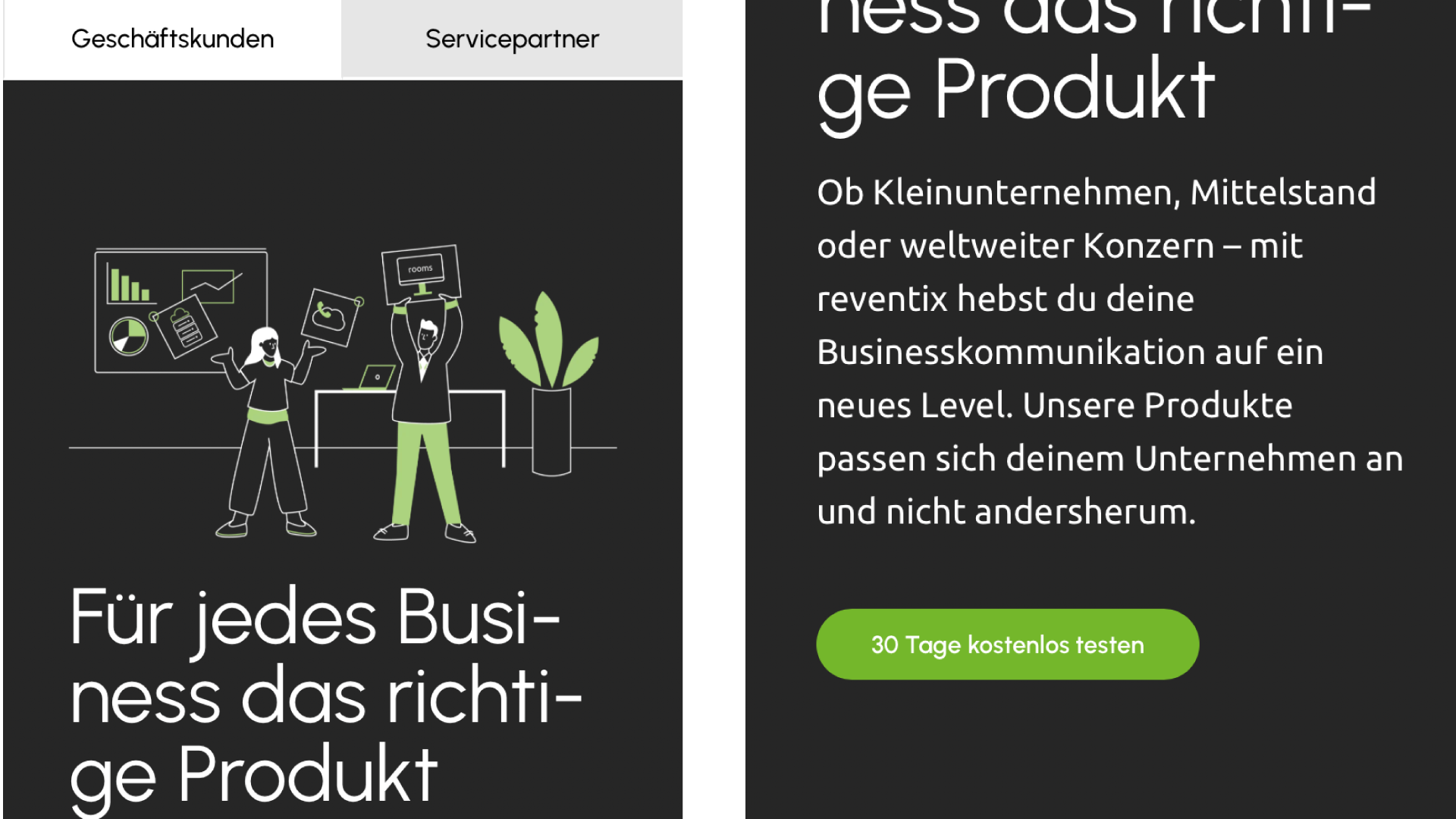
Hero Banner (Mobil)
Merkmale
Der Hero Banner, auch Header befindet sich unterhalb der Hauptnavigation. Er ist je nachdem auf welchem Reiter in der Dachnavigation man sich befindet (Geschäftskunden oder Servicepartner) unterschiedlich angeordnet. So befindet sich beispielweise bei unseren Produktseiten das Bild bzw. eine Illustration auf der linken und der Text auf der rechten Seite. Bei der Startseite hingegen ist es umgekehrt. Das Bild darf dabei vollflächig bzw. randlos den Hintergrund ersetzen.
Funktionsweise
Bei uns ist der Hero Banner meist mit Illustrationen versehen, die dem Besucher*in abstrakte Zusammenhänge und komplexere Themen verständlich machen und der visuellen Unterhaltung dienen sollen.
Verwendete Schrift: Urbanist
Unterschied
Auch der mobile Hero Banner ist anders aufgebaut als auf der Desktop Website. Hier befindet sich oben das Bild/die Illustration und darunter der Content mit einer Headline, einem kompakten Fließtext und dem "30 Tage kostenlos testen"-Button. Die Illustrationen sind in der mobilen Version weiterhin zentriert zu den Textelementen darunter angeordnet.

Seiten-Navigation (nur Desktop)
Merkmale
Die Seiten-Navigation ist die Navigationsleiste unterhalb des Headers. Der angewählte Navigationspunkt ist beim Hovern grün unterstrichen. Unter der Leiste befindet sich ein leichter Schlagschatten von grau zu transparent. Die Navigation wird beim Bildlauf oben verankert.
Funktionsweise
Die Seiten-Navigation dient insbesondere langen Seiten zur schnelleren und besseren Übersicht. Sie ist immer mit Ankerpunkten auf der jeweiligen Seite verknüpft.
Auf eine mobile Version der Seiten-Navigation wurde aus platztechnischen Gründen verzichtet, da man sich am Smartphone schnell und einfach durch die Inhalte der einzelnen Webpages scrollen kann.
Verwendete Schrift: Urbanist


Säulen (Desktop)
Säulen (Mobil)
Merkmale
Eine Säule besteht aus insgesamt 4 Elementen: Headline, Fließtext, dem Button und einem Bild. Dabei können beliebig viele Säulen nebeneinander gesetzt werden. Die Proportionen des Buttons passen sich hierbei dem des Button-Textes an.
Funktionsweise
Die Säulen dienen der Auflistung von Unterpunkten und geben dem*der Besucher*in eine bessere Übersicht bspw. bei Vorteilen eines bestimmten Produktes.
Verwendete Schrift: Urbanist
Unterschied
Die Säulen in diesem Modul sind für eine bessere Übersicht im Gegensatz zur Desktop-Ansicht untereinander statt nebeneinander angeordnet, haben jedoch die gleiche Funktion. Die Illustrationen bleiben zentriert, jedoch nehmen sie mehr Raum in Anspruch als in der Desktop Version.


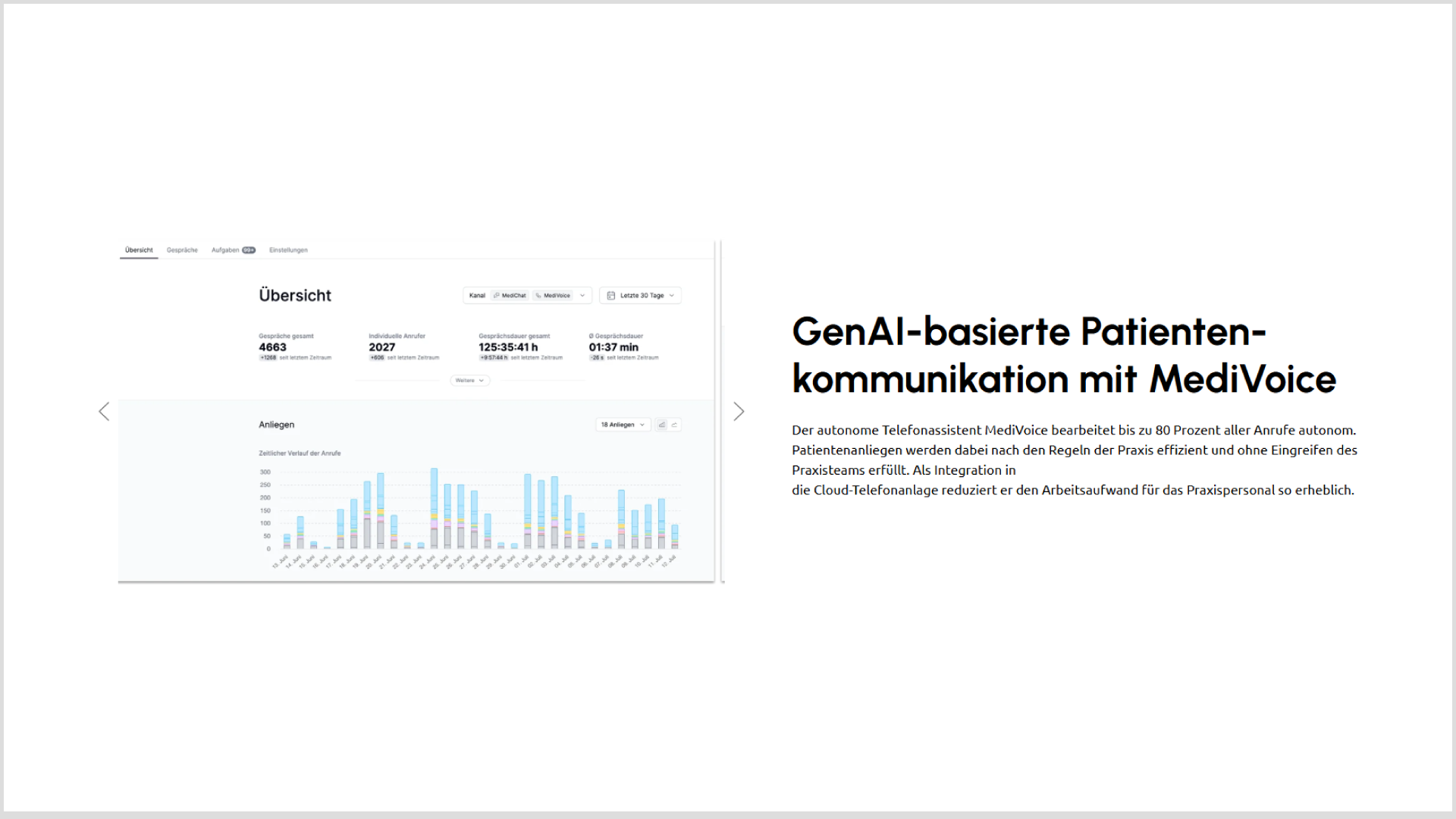
Image-Slider (Desktop)
Image-Slider (Mobil)
Merkmale
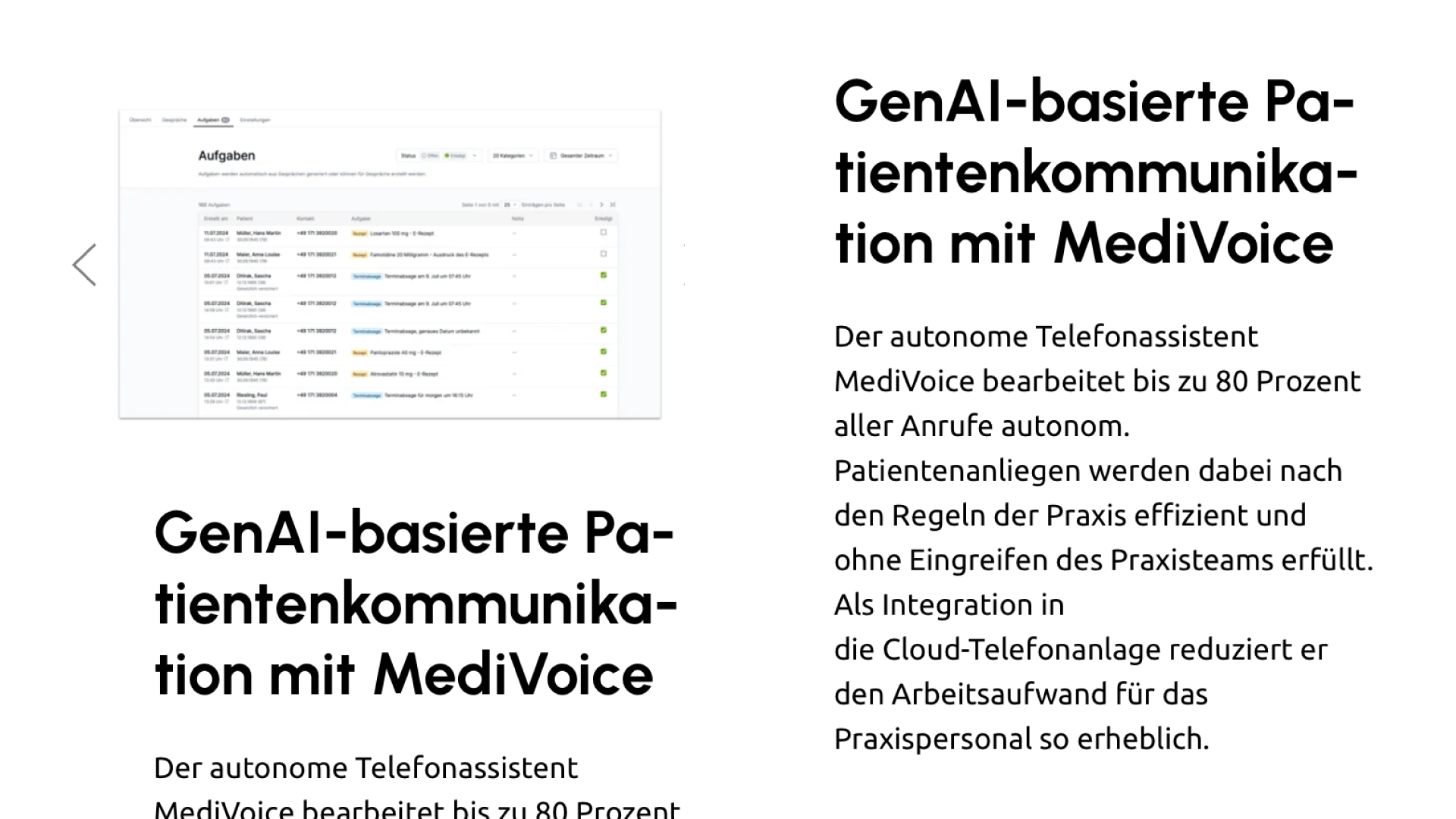
Der Image-Slider besteht aus 2 Spalten. Links befindet sich das Bild, welches nach 2 Sekunden durchwechselt und rechts der Text mit einer Überschrift und Fließtext.
Funktionsweise
Durch den Bild-Slider wird dem Nutzer ermöglicht, schnell und spezifische Informationen zu z.B. einzelnen Funktionen abzurufen. Dies erleichtert die Navigation und sorgt für eine klare, strukturierte Übersicht.
Verwendete Schrift: Urbanist
Unterschied
Auch in dieser Ansicht sind die Elemente (Bild, Headline und Fließtext) im Vergleich untereinander angeordnet um einen besseren und angenehmeren Überblick zu ermöglichen. Dies optimiert ebenfalls die Darstellung für kleinere Bildschirme und erleichtert die Lesbarkeit sowie die Bedienung.


Tabs (Desktop)
Tabs (Mobil)
Merkmale
Das Modul Tabs besteht aus beliebig vielen Registerkarten. Dabei ist die ausgewählte Karte mit einer grünen Linien versehen. Je nach ausgewählter Registerkarte, ändert sich auch der Text und das Bild. Das Bild ist jedoch nicht zwingend notwendig. Auch hier befindet sich eine graue Linie durchgehend über der Karte, auf dem sich ein grüner Schlitten befindet.
Funktionsweise
Das Modul dient dazu, Inhalte in thematisch getrennte Tabs zu unterteilen, sodass Nutzer schnell zwischen verschiedenen Kategorien oder Bereichen wechseln können. Dadurch wird eine übersichtliche Navigation ermöglicht, insbesondere bei umfangreichen Informationen.
Verwendete Schrift: Urbanist
Unterschied
Die Anordnung dieses Moduls wurde in der mobilen Ansicht ebenfalls abgeändert. So habe wir den Schlitten mit dem grauen Slider an der Seiten linksbündig und vertikal platziert, da dies das typische Scroll-Verhalten des Users unterstützt.


Testimonial-Slider (Desktop)
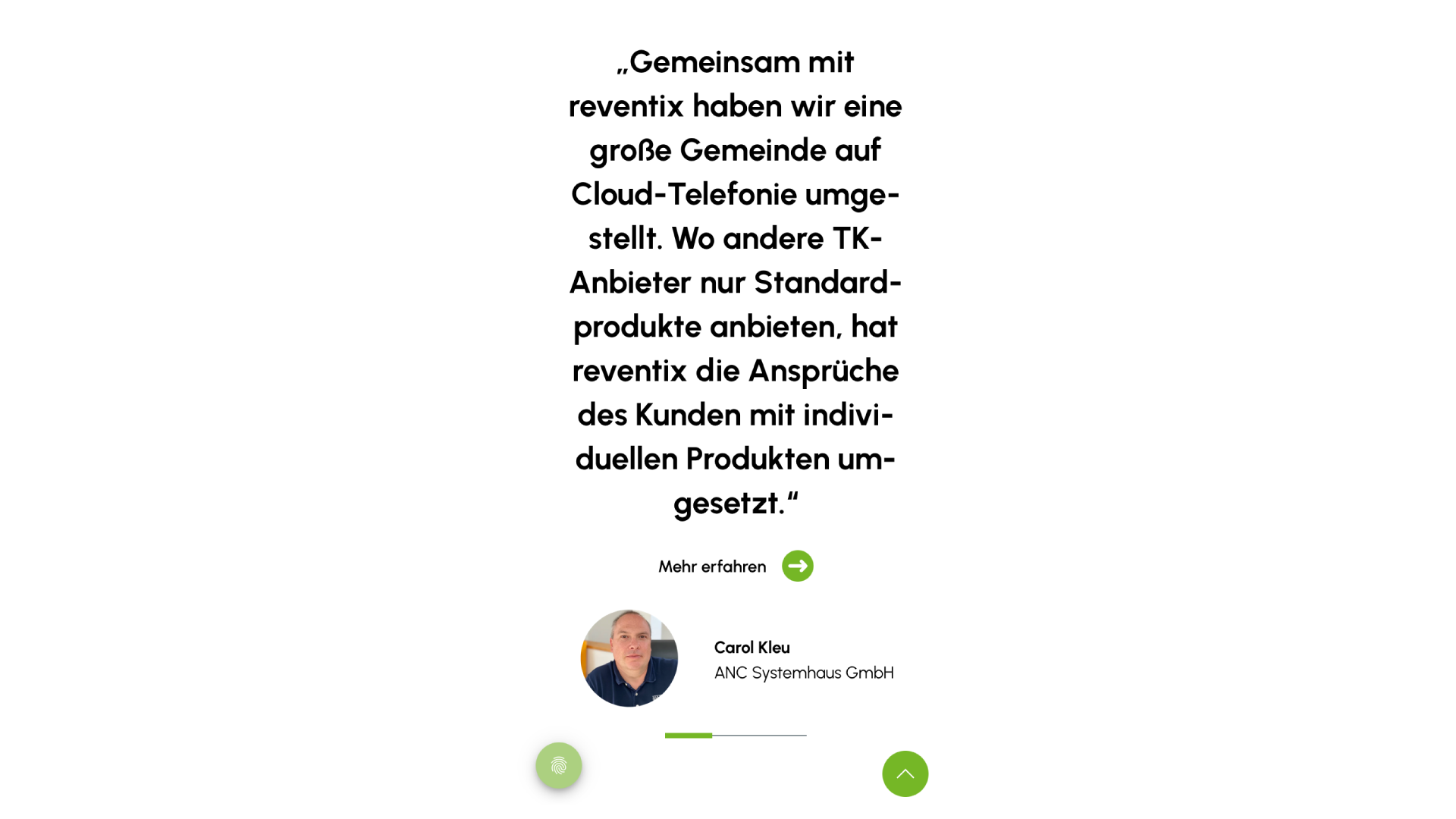
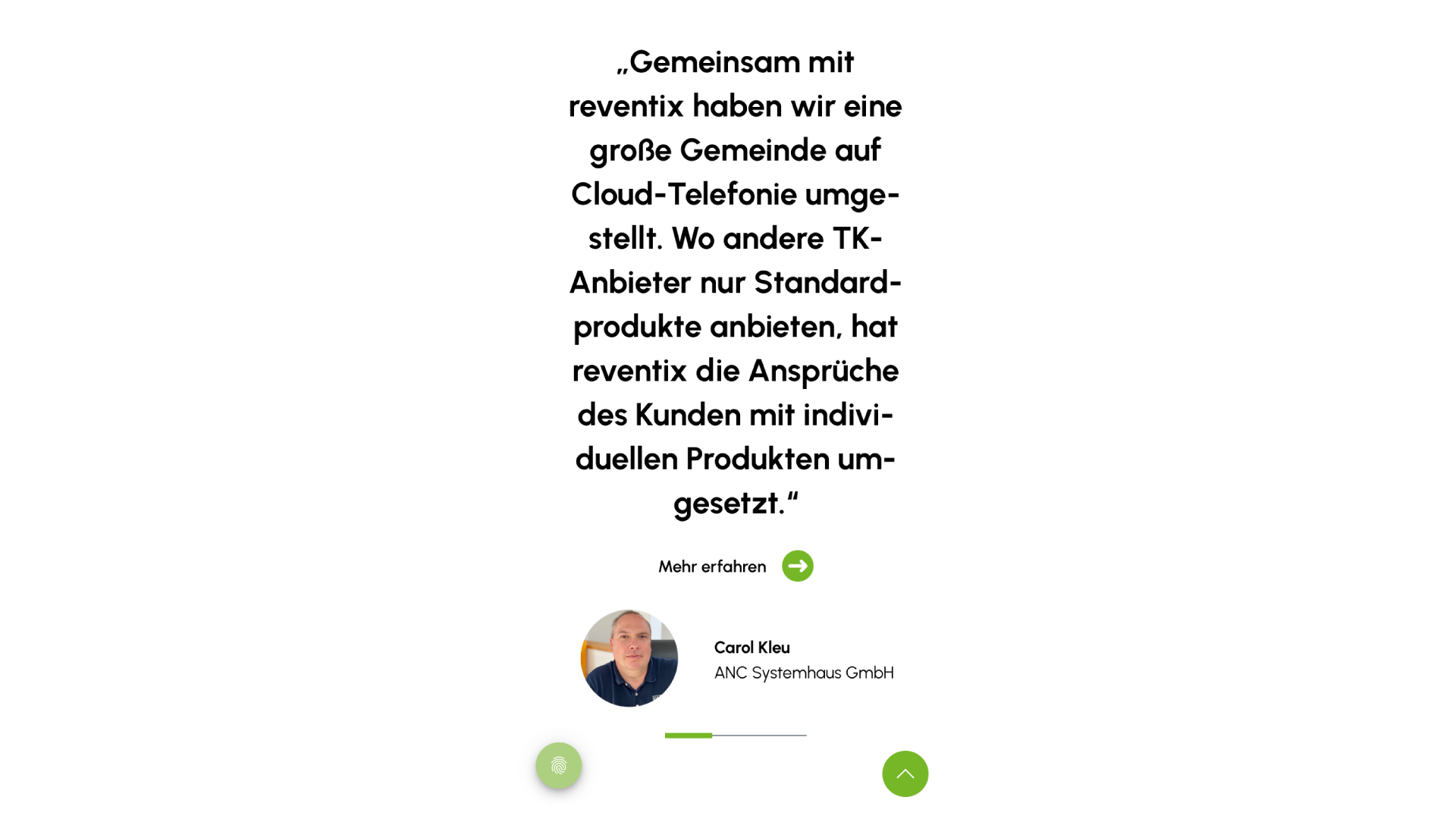
Testimonial-Slider (Mobil)
Merkmale
Das ausgewählte Testimonial ist mit einer grünen Linie versehen. Je ausgewählte Registerkarte ändert sich der Text mit dem dazugehörigen Bild. Meist befindet sich oben ein Zitat und darunter ein Bild mit einem Titel bzw. Namen und Unternehmen.
Funktionsweise
Die Funktion eines Testimonials besteht darin, Vertrauen aufzubauen und die Glaubwürdigkeit unseres Unternehmens zu stärken. Durch die Darstellung von Zitaten, Bildern und Informationen zu realen Personen oder Unternehmen wird die positive Erfahrung der Kunden hervorgehoben. Besucher*innen können so gezielt Erfahrungsberichte einsehen, die ihre Kaufentscheidung oder Meinung beeinflussen können.
Verwendete Schrift: Urbanist
Unterschied
In der mobilen Version ist das Zitat vertikal zentriert und nimmt den gesamten Bildschirm ein, um den Platz optimal auszunutzen. Das Bild und die Personendaten sind direkt unter dem Zitat angeordnet, wodurch der vertikale Lesefluss unterstützt wird.

Bild-Säulen* Neu
Bei der Bildsäule steht das Bild oder die Hintergrundfarbe im Hintergrund, darauf steht die Headline. Das Modul erstreckt sich über die gesamte Contentbreite. (wird noch gebaut, später eingefügt)
Verwendete Schrift: Urbanist


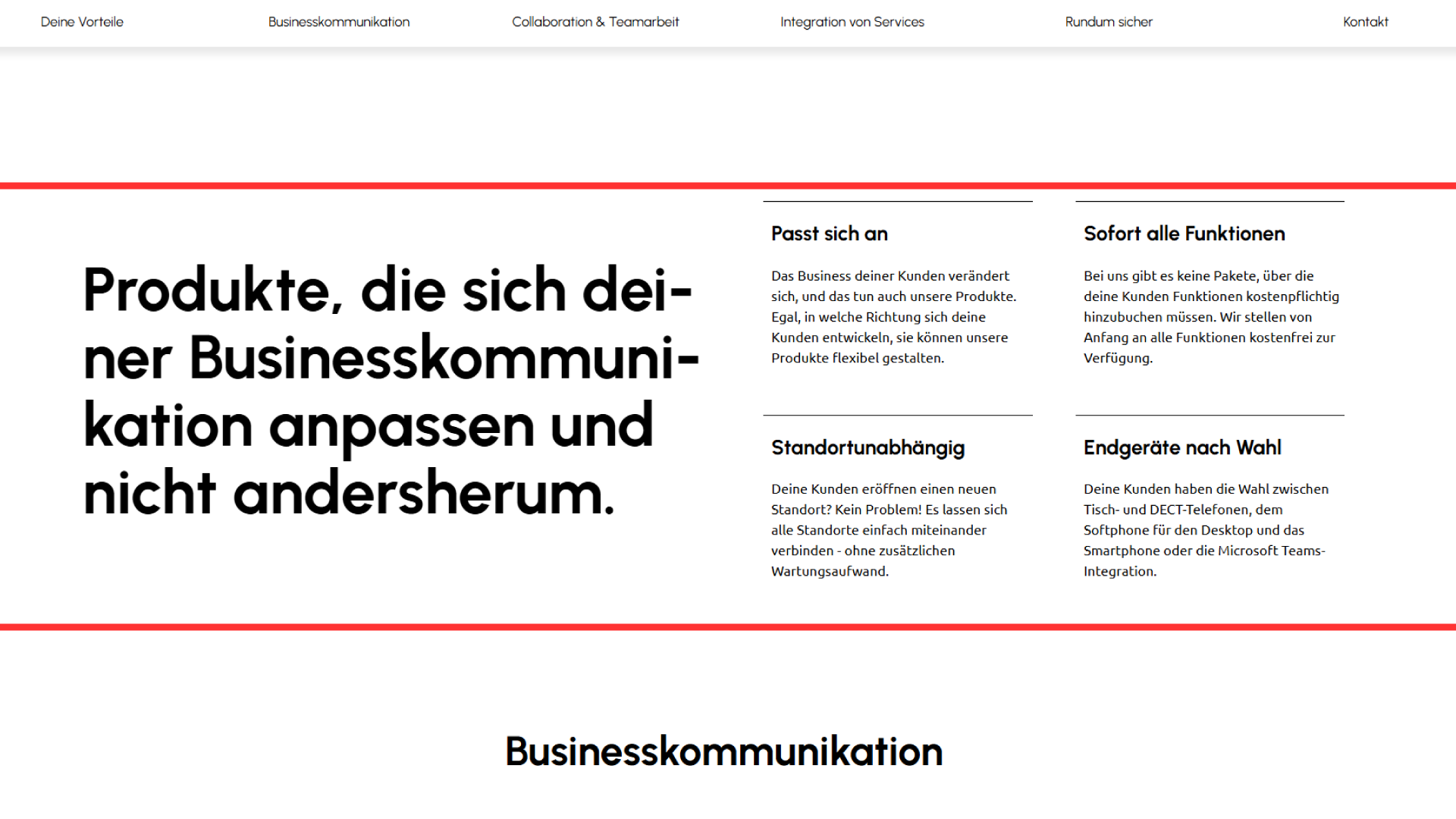
Text + 4 (Desktop)
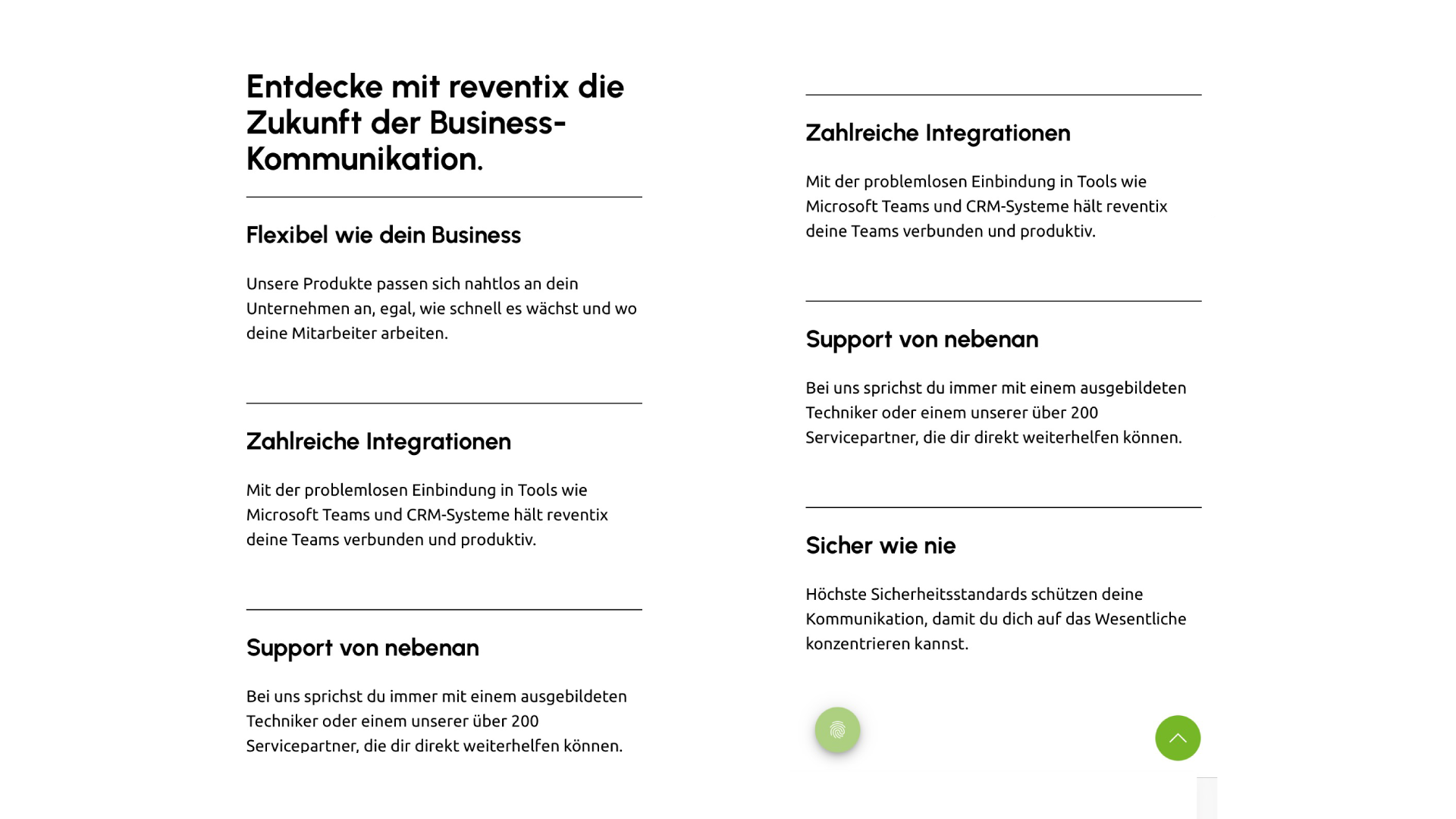
Text + 4 (Mobil)
Merkmale
Das Text + 4 Element setzt sich zusammen aus 2 Spalten, in denen sich links ein großer Text bzw. H2 - Überschrift und rechts 4 Texte mit einer H3 Überschrift und einem Fließtext befinden. Oberhalb des Fließtextes befindet sich eine schwarze Trennlinie. Der Content wird dabei immer nur durch 2 geteilt.
Funktionsweise
Das Modul dient dazu, komplexe Informationen klar und übersichtlich zu präsentieren. Die linke Spalte mit der großen Überschrift bietet eine einprägsame Kernaussage, die Aufmerksamkeit weckt und den Kontext der einzelnen Unterpunkte einleitet.
Verwendete Schrift: Urbanist
Unterschied
In der mobilen Version sind die Zusatztexte vertikal untereinander angeordnet, um die begrenzte Breite des Bildschirms zu berücksichtigen. Der Haupttext bleibt prominent kleiner als in der Desktop Version, aber an oberster Stelle, während die Zusatzinformationen nacheinander folgen. Diese Anpassung sorgt für eine bessere Lesbarkeit auf kleineren Geräten, Insgesamt wird in der mobilen Version der Fokus auf Benutzerfreundlichkeit und Lesbarkeit gelegt, während die Desktop-Version auf räumliche Struktur und Übersicht setzt.




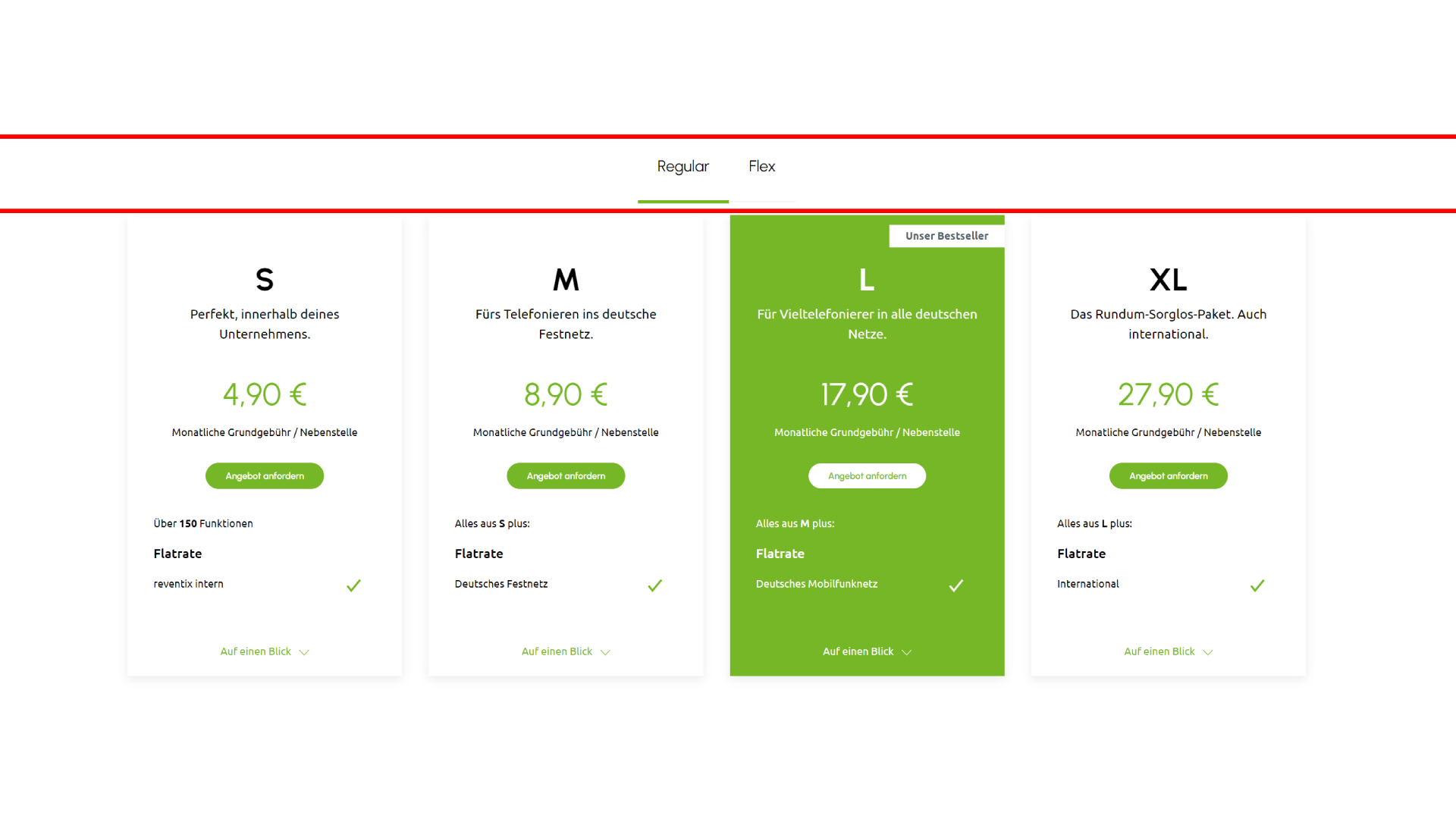
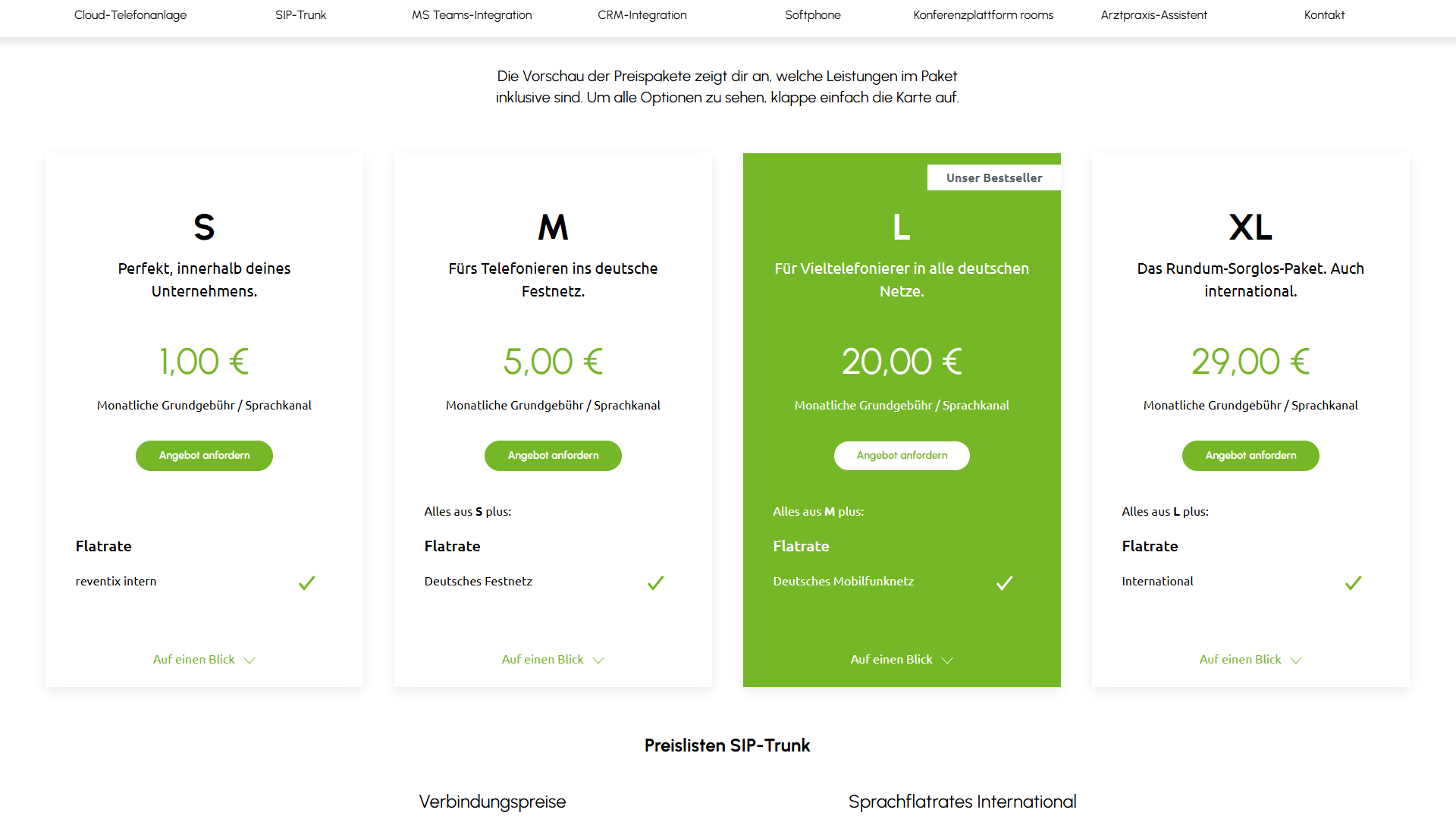
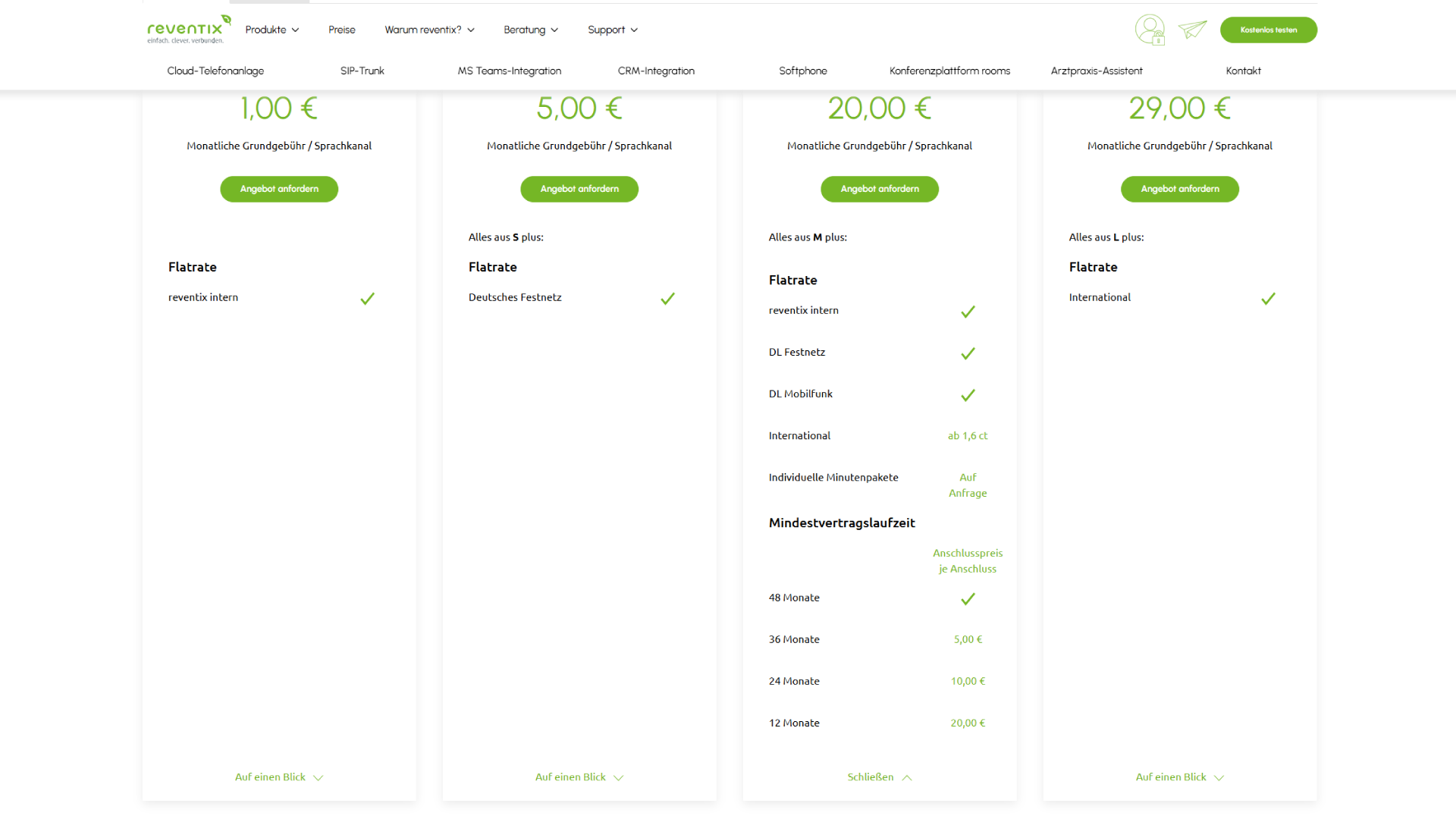
Pricing (Desktop)
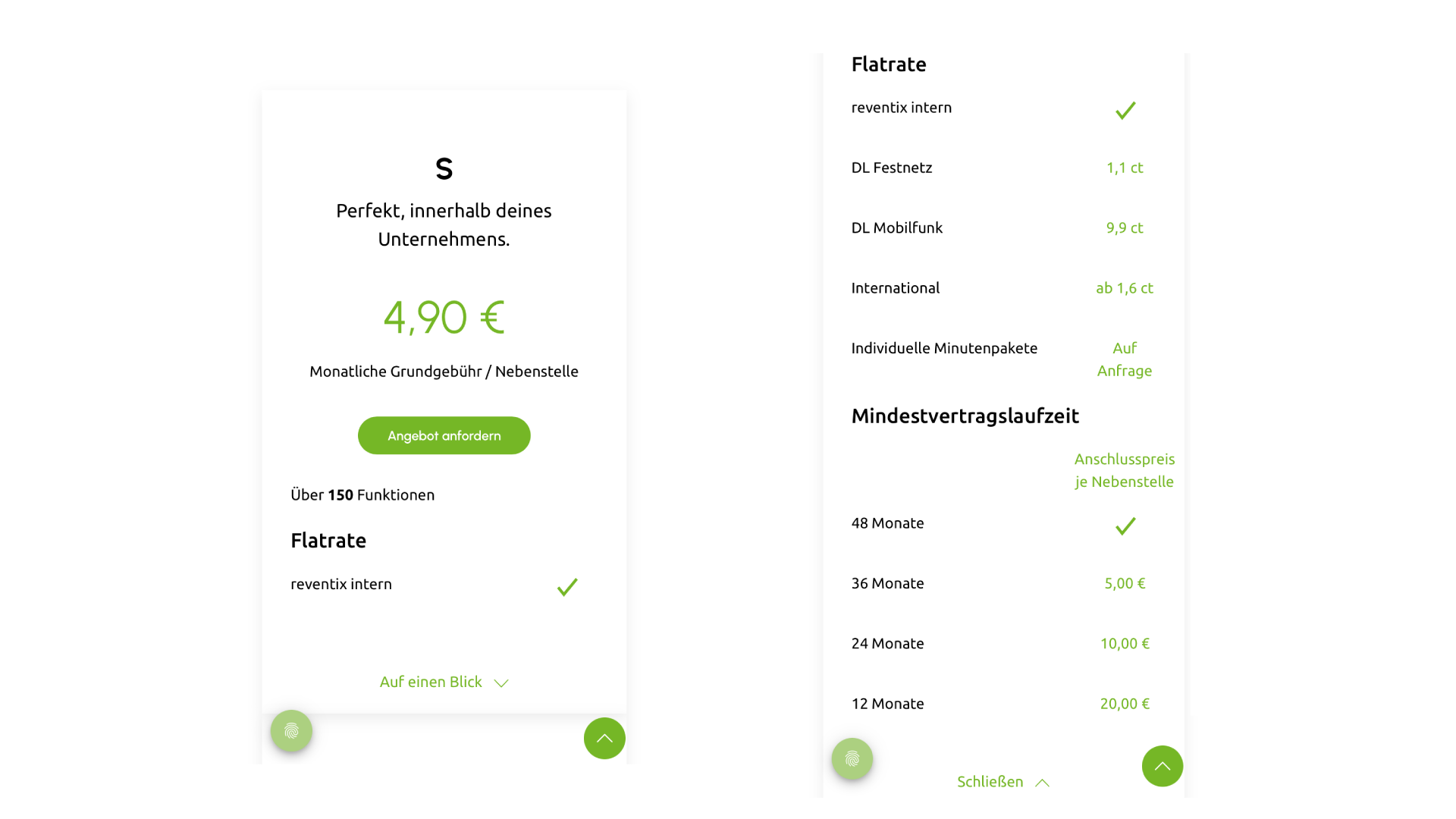
Pricing (Mobil)
Merkmale
Bei diesem Modul gibt es eine Vorschaukarte die zugeklappt ist mit eigenen Inhalten. Wenn man diese ausklappt kommen alle Inhalte zum Vorscheinen. Im ausgeklappten Zustand sind dann alle Karten miteinander vergleichbar.
Funktionsweise
Das Modul Pricing dient der Gegenüberstellung von Angeboten, bei denen der Nutzer verschiedene Preise vergleichen kann und eine Übersicht der jeweiligen Vorteile eines Angebotes bekommt.
Verwendete Schrift: Urbanist
Unterschied
In der mobilen Version sind die Karten hingegen vertikal untereinander angeordnet, um die begrenzte Breite des Bildschirms zu berücksichtigen. Die Darstellung ist kompakter, und die Zusatzinformationen werden durch ein Dropdown-Element am unteren Bildschirmrand geöffnet, das sich fließend einfügt.


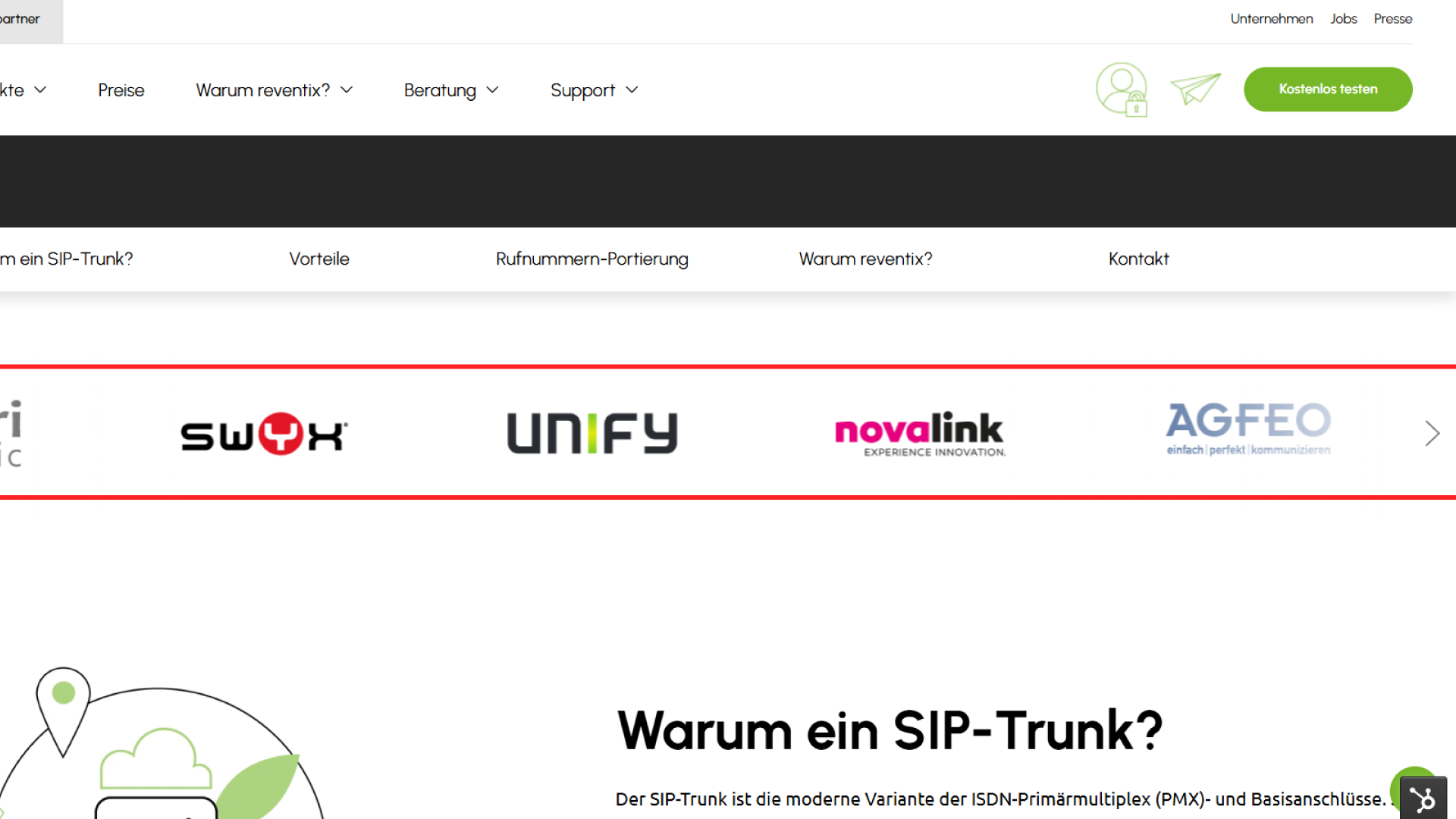
Logo Slider (Desktop)
Logo Slider (Mobil)
Merkmale
Bei dem Logo Slider werden immer gleichzeitig 5 Logos angezeigt, die automatisch durchwechseln nach einigen Sekunden. Per Klick kann dieses auch angehalten und an den Schaltflächen der beiden Pfeile (links und rechts) individuell navigiert werden.
Funktionsweise
Der Logo Slider fungiert wie ein Bild-Karussell, in dem die Logos unserer Technologiepartner automatisch durch den Screen laufen.
Unterschied
Hier sind die Logos ebenfalls horizontal ausgerichtet, jedoch enger zusammengerückt, sodass die Darstellung insgesamt kompakter wirkt. Zudem sind in der mobilen Version die beiden außenstehenden Logos am Rand zur Hälfte angeschnitten und es steht immer nur ein Logo im Fokus. Die Navigation erfolgt automatisch sowie manuell.


Footer (Desktop)
Footer (Mobil)
Merkmale
Auch der Footer gehört wie bspw. die Dachnavigation zur globalen Navigatio und befindet sich auf jeder einzelnen Webpage.Hier werden verschiedene Elemente wie unsere Anschrift, Links zu anderen Seiten, Kontaktinformationen, Copyright-Informationen und zu sozialen Medien und rechtliche Hinweise platziert.
Funktionsweise
Der Footer signalisiert dem Besucher*in: Das Ende der Internetseite ist erreicht. Das impliziert, dass es darunter keine weiteren Inhalte mehr gibt.
Verwendete Schriften: Urbanist, Ubuntu
Unterschied
Die Informationen Anschrift, Links, Kontakt und Rechtliches sind vertikal untereinander angeordnet, um den schmalen Smartphone-Bildschirmen gerecht zu werden. Die Desktop-Version nutzt die volle Breite des Bildschirms, während die mobile Version in die Höhe wächst, um den begrenzten Platz zu optimieren. Des weiteren sind die Icons für soziale Medien zentral unter den Kontaktinformationen zu finden. Außerdem bietet die Desktop-Version mehr Platz zwischen den Elementen, während die Abstände in der mobilen Version enger gehalten sind. Auch auf das reventix-Logo wurde deshalb in dieser Darstellung verzichtet.
