Durch die Zusammensetzung unser Überschriften- sowie Fließtextstruktur versuchen wir eine visuelle Hierarchie auf unserer Website und eine klare und intuitive Gliederung der Inhalte zu schaffen.
Überschriften
Für unsere unterschiedlichen Überschriftenebenen verwenden wir grunsätzlich die Schriften aus der Urbanist-Schriftfamilie.
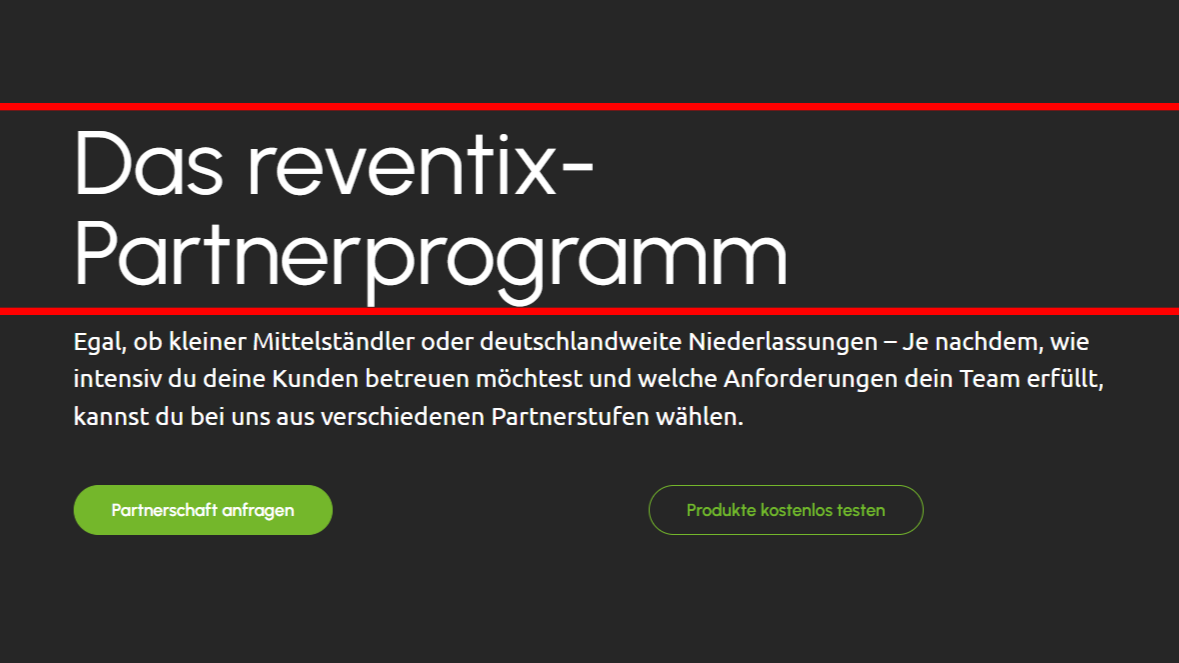
H1
- Schriftfamilie: Urbanist
- Schriftgröße: 72 px
- Schriftschnitt: Urbanist-Regular
- Schriftfarbe: #000000
- Verwendung: Die H1 wird für hauptsächlich als Überschrift für unsere Headerelemente genutzt.
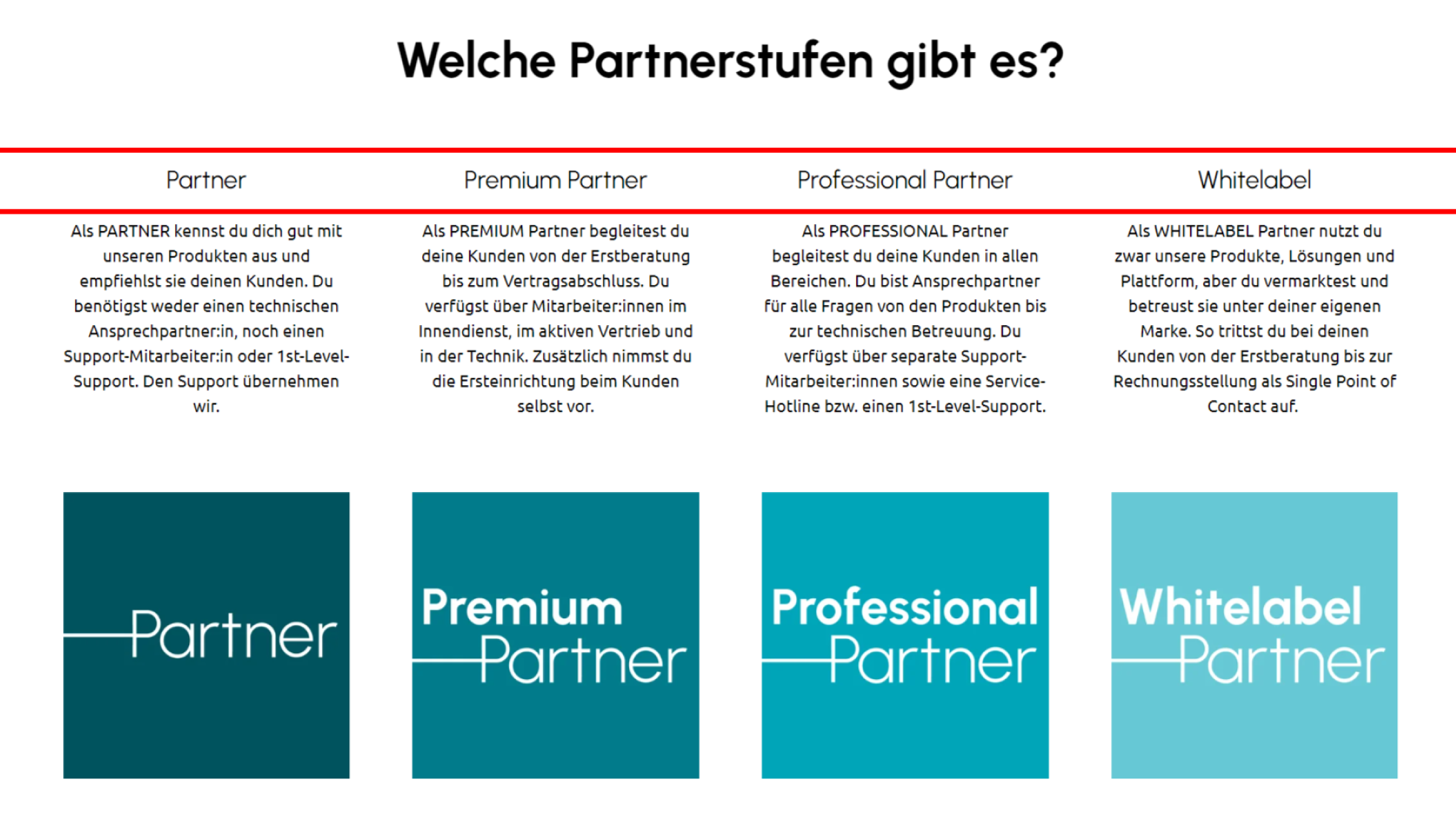
H2
- Schriftfamilie: Urbanist
- Schriftgröße: 48 px
- Schriftschnitt: Urbanist-Bold
- Schriftfarbe: #000000
- Verwendung: Die H2-Überschriften werden hauptsächlich für Bereichsüberschriften der Website genutzt.


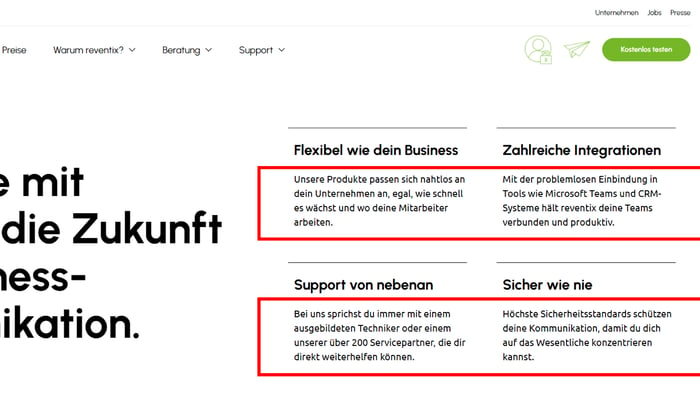
H3
- Schriftfamilie: Urbanist
- Schriftgröße: 24 px
- Schriftschnitt: Urbanist-Regular
- Schriftfarbe: #000000
- Verwendung: Die H3 wird grundsätzlich für untergeordnete Bereichsüberschriften wie bei den Modulen Text +4, Registerkarten und Karten genutzt.

H4
- Schriftfamilie: Urbanist
- Schriftgröße: 20 px
- Schriftschnitt: Urbanist-Regular/Bold
- Schriftfarbe: #000000
- Verwendung: Die H4 wird hauptsächlich für Säulen, Bild-Slider und Text-Slider als Headline genutzt.

H5
- Schriftfamilie: Urbanist
- Schriftgröße: 16 px
- Schriftschnitt: Urbanist-Regular
- Schriftfarbe: #000000
- Verwendung:

H6
- Schriftfamilie: Urbanist
- Schriftgröße: 14 px
- Schriftschnitt: Urbanist-Regular
- Schriftfarbe: #000000
- Verwendung:

Fließtexte
Fließtext/Absatz:
- Schriftfamilie: Ubuntu
- Schriftgröße: 16 px
- Schriftschnitt: Ubuntu-Regular
- Schriftfarbe: #000000
- Verwendung: Der Fließtext in der Ubuntu-Schriftfamilie wird als Bereichsunterüberschrift in unterschiedlichen Modulen wie Bild-Slidern, Text-Slidern, Säulen und Text + 4 verwendet.